Introduction to the Revolutionary ChatGPT Canvas
The new ChatGPT Canvas update has taken productivity and creativity to a whole new level. This feature-rich enhancement provides seamless editing, intuitive design, and unparalleled user experience.
What Is ChatGPT Canvas?
ChatGPT Canvas is an innovative workspace for creating, editing, and previewing content in real-time. This enhanced version supports developers, writers, and designers with its streamlined functionality.
Real-time Preview: See Your Work Instantly in Action 🚀
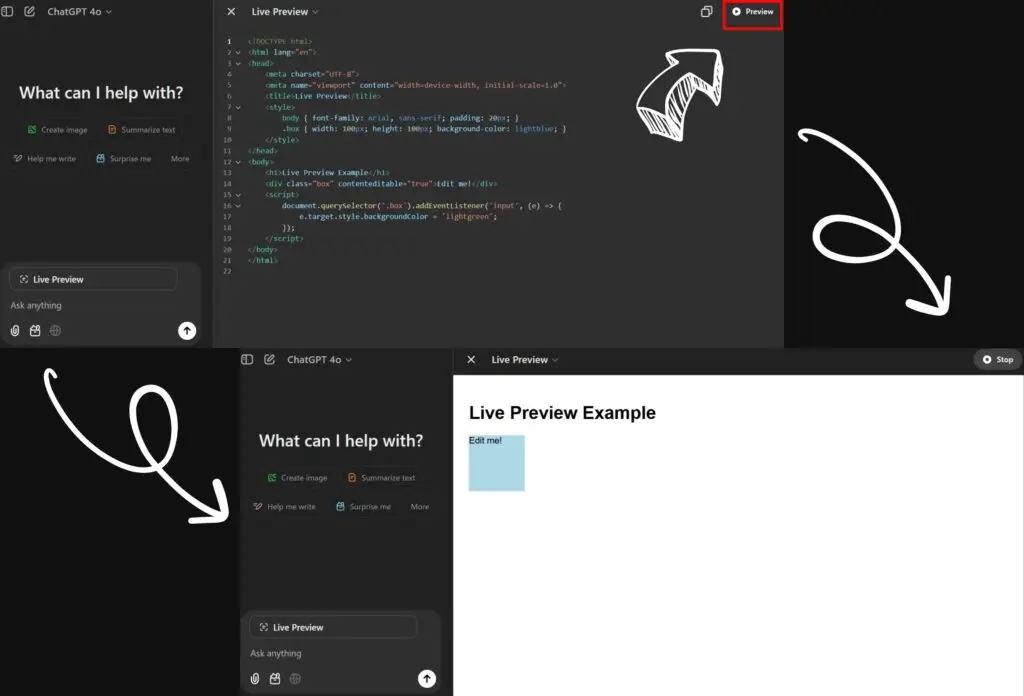
One of the standout features of ChatGPT Canvas is its Real-time Preview capability. Developers can write React or HTML code and see their changes reflected immediately in a live preview pane. This ensures faster debugging and enhances productivity by eliminating guesswork.
Why It Matters:
Instant Feedback: Make changes and see results without refreshing.
Boost Efficiency: Save time by catching errors early.

This code commands the initial display of “Edit me!” through HTML, styles it with CSS, and dynamically changes its behavior using JavaScript. The result is an editable box where users can see “Edit me!” as a starting point, edit the text, and get immediate visual feedback.
Enhanced Collaboration: Work Smarter Together 🤝
ChatGPT Canvas takes teamwork to a new level with Enhanced Collaboration. Add comments, make real-time updates, and see everyone’s contributions in one streamlined workspace.
Collaboration Highlights:
Comments Made Simple: Leave detailed notes for your team directly on the document.
Real-time Syncing: Changes update instantly across all users.
Where It Helps:
Project Management: Teams can share and work on the latest version of a document together.
Faster Feedback Cycles: Comments and changes are reflected instantly, speeding up reviews.
Remote Work: Smooth collaboration across geographically dispersed team members.
Tailwind and UI Component Support: Design with Ease 🎨
Create modern, responsive designs effortlessly with Tailwind CSS integration and UI component support. The upgraded Canvas lets designers test layouts in real-time, ensuring the final product is polished and professional.
Designer Perks:
Responsive Layouts: Build for any screen size with Tailwind.
Component Flexibility: Drag-and-drop styling options for ease of use.
Where It Helps:
Prototyping: Quickly create mockups and present them to clients.
Responsive Testing: Seamlessly switch between screen sizes to ensure designs look perfect on mobile, tablet, and desktop.
Team Design Reviews: Share designs with team members in real-time, incorporating feedback instantly to refine the final product.

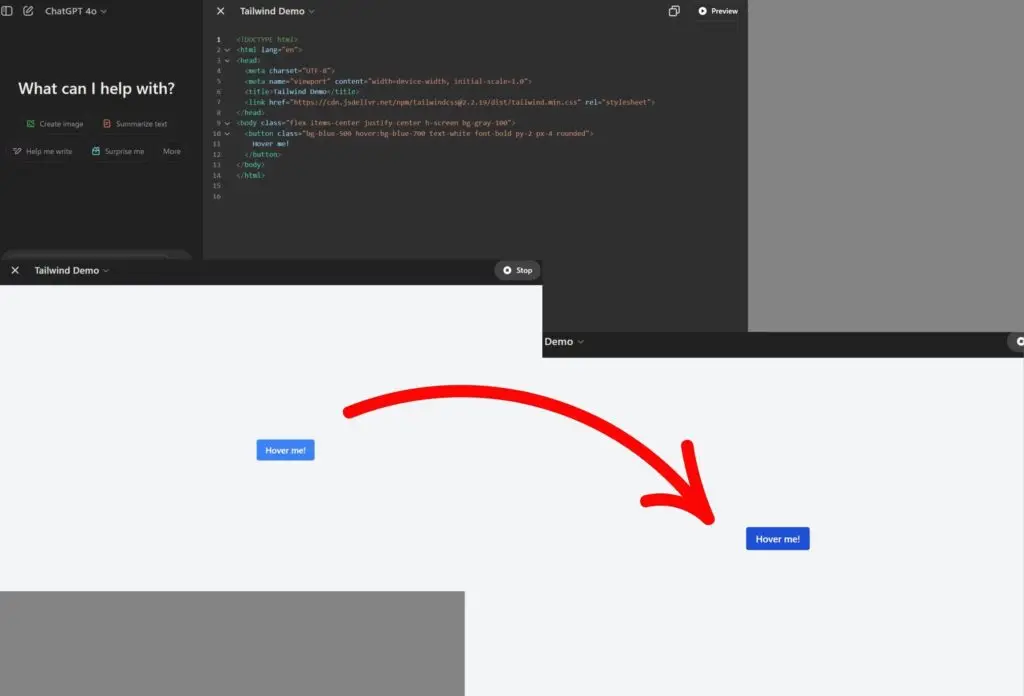
Description: Real-Time Preview Demo Using Tailwind CSS
This image demonstrates a real-time preview example using Tailwind CSS. On the left side, the HTML code is written, while on the right side, the rendered button is displayed in real-time based on the code.
Features of the Code Editor (Top):
- The button is styled with Tailwind CSS classes such as
bg-blue-500for a blue background. - The
hover:bg-blue-700class changes the background to a darker blue when the button is hovered over.
- The button is styled with Tailwind CSS classes such as
Features of the Preview (Bottom):
- When the user hovers over the button, the background color dynamically changes to the specified darker blue.
- Real-time reflection of changes allows designers and developers to instantly review and adjust their work.
By combining Tailwind CSS’s intuitive classes with a real-time preview environment, efficient UI design becomes possible. This approach is particularly useful for prototyping and design review scenarios.
Benefits of the New ChatGPT Canvas
Streamlined Workflow
The revamped Canvas ensures a smooth workflow for professionals across industries. Its tools cater to content creators, developers, and more.
Improved Usability
With intuitive controls and an easy-to-navigate interface, the new ChatGPT Canvas is perfect for users of all skill levels.
How ChatGPT Canvas Stands Out
Unlike traditional editing platforms, the updated ChatGPT Canvas integrates multiple functionalities into one platform. This makes it a game-changer for productivity enthusiasts.
Real-World Use Cases 🌟
For Developers: Build and debug projects seamlessly.
For Writers: Create engaging articles faster.
For Designers: Design interactive prototypes efficiently.
Conclusion: A Leap into the Future with ChatGPT Canvas
The ChatGPT Canvas update is truly god-tier, blending creativity and technology into one powerful tool. Experience its cutting-edge features and redefine how you work.